I was stumbled upon by the buzz around NodeJS and cool projects and libraries being discussed by the developers around the globe.
So, as a newbie developer I was curious to learn and try out the JavaScript based server side platform. I don’t have a web app in mind however I wanted to build a desktop program.
So the idea of audio player came to my mind, yes I know there are at least hundreds of audio player out there which does the job far better than mine, however that’s not my objective in the first place I just want to learn a new platform and build something useful, may be optimize the performance later on.
So, the basic idea was to build something which will have a play/pause, forward and backward buttons. An album art would have been cool however I had no idea how to read the ID3 tags from a mp3 file in JavaScript. Next a playlist would be cool feature too, and that’s it if I could make this much possible it would have been great.
As this was a desktop application in JavaScript so NW.js or Electron was my two choices, i went with electron as people are discussing how cool the library is, so i went with the flow.
I wanted an audio visualizer in my player as my initial computer music experience was in Winamp and really liked the software. So I wanted something similar to that.
The Web Audio Api has the AudioAnalyser node which is required for the visualizer as it provides the frequency or time domain response in an array of provide fft size. For my app I choose 128 as bigger number result in higher floating point operations on CPU and might cause lag during playback.
The Howler.js is a great library which provides a wrapper around the audio api either in Web Audio Api or Html5 for fallback purposes.
The ID3 tag Imentioned earlier can be read using jsmediatags library available in npm which let me extract the album art, artist name and track details.
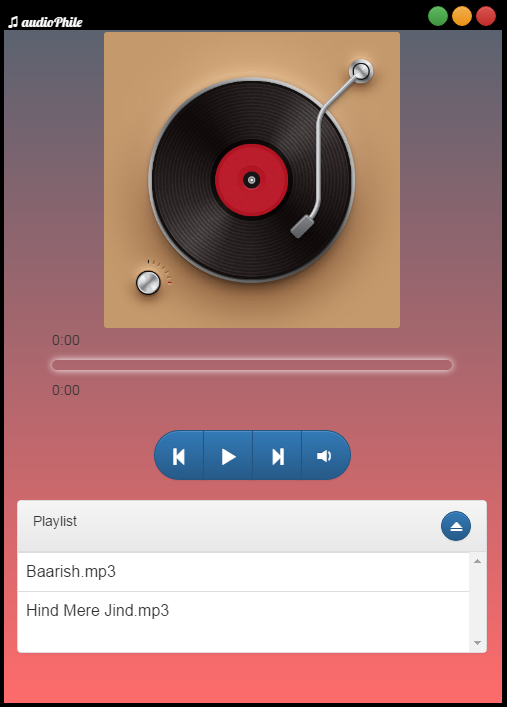
The intermediate result looks like as following:
If you like this blog please visit this link and support this blog running !



No comments:
Post a Comment